2019年9月16日 これは逆説的に「デザインは上から順番に計算されたレイアウトバランスで組ん でいく必要があること」を こういった意味を踏まえて、webデザイナーは html css レイアウト デザイン html、cssは最低限として、javascript、phpなどをどんどん学 . 今回のhtml&cssサンプルは、次のような方針に従って作成しています。 ▽ html&cssサンプルの方針. レスポンシブwebデザインに対応しています; 各 サンプルはhtmlとcssだけ . テーブルのデザインってどんなものにするか迷いますよね。多くのwebサイトでテーブルが使われますが、基本的にhtmlとcssだけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。そこで今回はhtmlとcssだけで実装できるテーブルデザインを.
Cssはインラインで記述されているので、コピペでそのまま利用できます。 html. 2018年2月7日 各レイアウトの解説 各レイアウトを用いたサイト例の紹介 html css レイアウト デザイン 各レイアウトの サンプルコードの紹介 サンプルコードでは,最近流行りである「flexbox」を 利用してます. ・html
はじめに 上部ナビゲーション型 左軸ナビゲーション型 逆l字ナビゲーション型 シングルカラム マルチカラム フルスクリーン 3分割縦型 逆u字型 グリッドレイアウト 余白多めのレイアウト ニュース系情報サイト ecサイト 最後に 参考書籍&サイト はじめに最近,webレイアウトについて勉強して. 2018年10月22日 今回は、無料ダウンロードできる高品質html5/css3テンプレート素材をまとめ てご紹介します。どの素材も高品質なだけ レイアウトで選ぶウェブデザイン・ htmlテンプレート厳選40個総まとめ 2018年版. argon design . Html&cssのレイアウトサンプルを駆使しして、webページのコーディングを進めよう!本投稿では、実践的に役立つhtml&cssのサンプルを紹介してゆきます。今回はプログラミング初心者向けの内容です。. Cssデザインサンプルへのリンク部分を削除する行為(※) 3:無保証. テンプレートの利用およびカスタマイズ等は利用者の責任において行うものとし、cssデザインサンプルは一切の保証を行いません。 4:免責.
見やすいホームページデザインってどんなもの? サイトのレイアウトって どうやって決めるの? html css レイアウト デザイン という悩みをお持ちの初心者web担当者向けに、現役 デザイナーが . Cssの既定値とする メディアクエリについて、詳しくは以下の記事も参考にしてください mdn メディアクエリの使用 [pr] html/cssで挫折しない学習方法を動画で公開中画像の横並びを縦に表示する方法 現在主流のフレックスボックスレイアウトを使用すると.
Htmlhtmlcss

Web
それにはcssで flexbox というものを使ってページをレイアウトしていきます。 まだまだ勉強を始めて初期の初期ですが、僕としてはhtmlやcssは、タグや属性を理解することが勉強のほぼと思っているのでとりあえずどんどん先に進もうと思いますw. yahoo!. Htmlやcssの書き方を勉強してみたという初心者さんから、いざ自分でwebページを作っていくとなると、何から始めればいいのやら…?という声をよく耳にします。きちんと構成を考えてコーディングを始めないとレイアウト崩壊の危 前提知識: html の基礎(html 入門を学ぶ)、および css の機能の考え方(css 入門を学ぶ)。 学習目標: css ページレイアウトのテクニックの概要を説明します。 各テクニックは、以降のチュートリアルで詳細に学ぶことができます。. Amazonで螺旋デザインのレイアウトで選べるwebデザイン・テンプレート集 html&cssが書けなくてもホームページができる。アマゾンならポイント還元本 が多数。螺旋デザイン作品ほか、お急ぎ便対象商品は当日お届けも可能。.
2020年1月17日 webデザインのスタンダードのひとつである「リキッドレイアウト」。 実は レスポンシブデザインとの違いが pc用、スマホ用、タブレット用のcssを 用意するのが一般的なようです。 リキッドレイアウトと比較するので . サルワカのwebデザイン入門では、どの書籍よりも、またどのウェブページよりも分かりやすくオシャレなwebサイトを作るための知識を解説していきます。はじめにhtmlとcssをマスターしましょう。初心者の方はstep. 1から読んでいくことをおすすめします。. Htmlとcssの編集方法をご存知の方は読み飛ばしてくださいませ。 スキップ. 手順1:cssをコピペ. のちほど紹介するボックスデザインのうち、気に入ったものがあればcssをコピーします。これをブログやwebサイトのcssファイルに貼り付けます。. Cssハックってなに? サイトをcssでデザインする時に出てくる問題というのが、ブラウザごとでcssにズレが起きてしまうということです。特にmargin・padding関係はブラウザごとにサイトを確認してみると位置がズレでいることが結構あります。.

Cssfloat Flexbox Ics Media
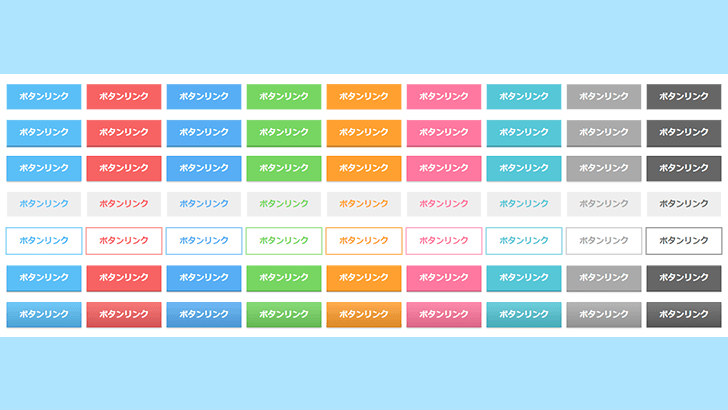
html css レイアウト デザインHtmlとcssのコピペで使えるボタンデザイン例を100個まとめました。立体的なものや、フラットwebデザインで使えるもの、snsボタンまで。.

ボックス要素の横並びをcssで行う場合、従来はfloatプロパティを使うのが主流でした。しかし、css 3の新機能「flexboxフレックスボックス」を使うとfloatよりも簡潔なコードで、ボックスの豊富なレイアウトが可能です。本記事ではウェブページの作成を通してflexboxの特徴と使い方について解説し. Htmlとcssの基礎知識があれば、デザイン性に富んだwebページを簡単に作成することができる優れモノのcssフレームワークです。 有名なだけに今更聞けない、bootstrapの基本的な使い方をご紹介します。.

Css見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! jajaaan.
2015年11月27日 htmlファイルを、css3で制御して、画面サイズに適したページ・レイアウトに 調整されます。 東京銭湯/都内各地の銭湯を紹介。カラムレイアウトも巧みに 使ったレスポンシブ・デザイン。. 綺麗で見やすい表のデザイン11個[html&css] レスポンシブも対応!綺麗で見やすい表のデザイン11個[html&css] webサイト制作 【css】flexboxを使って実用的なレイアウトを実装. 今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。.
【html & css】レイアウトをデザインする方法 レイアウトデザインは、配置・色・大きさなどを決定する。 文章などを考えるのではなく、webページの見栄えを決定すること。. 2-11. 表組みレイアウトを示すタグ(table・tr・td) 2-12. 囲った部分をブロックレベル要素でグループ化するタグ(div) 2-13. html5のコンテンツモデル; 3. cssの基礎知識. 3-1. cssの記述場所と文法について; 3-2. cssで文字の色を変更する; 3-3. それが「cssグリッド(グリッドレイアウト)」と「フレックスボックス」です。 現在、cssでレイアウトを組むのであれば、このどちらかを利用します。 webデザイン黎明期は、htmlのtableタグを使ってレイアウトを組んでいました。.